First dot matrix: (take the simplest 8X8 as an example, 16X16 later)

8X8 lattice
Points that need to be noted by personal feelings are:
The first is the way to drive the lattice
I think the 8X8 dot matrix driver is divided into row scan and column scan.
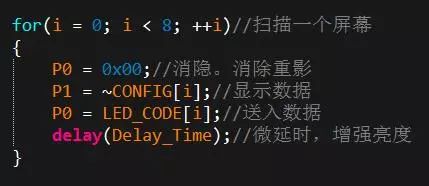
For example, a row scan uses a layer of for loops:
First select the first row, then feed the data of this row, select the second row, and then send the second row of data. This loop continues until a screen (8 rows) is displayed, remembering to blank and Delay (later to say blanking and micro-delay), column scan the same reason. The figure is a code example:

8X8 dot matrix, no scroll effect
The second is the realization of the scroll effect.
The idea is:
A: The scanning function does not change. Each scan of a screen, all data moves one; (Code is simple to implement)
Two: The data is not changed, and the starting position of the read data is moved one at a time. (The code is a bit hard to implement. Anyway, I don't know how to do it.)
Take the first example:
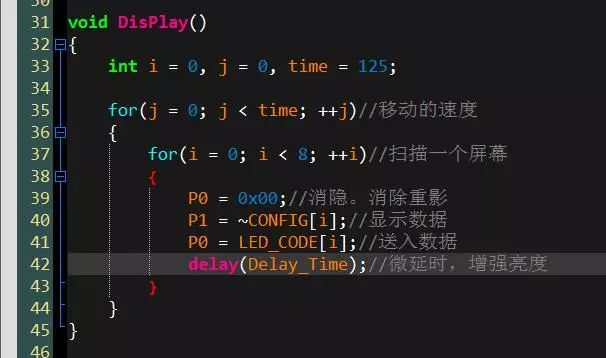
Code implementation: The basis for implementing a scrolling effect is a scan function and a data processing function. The scan function consists of two layers of for loops: the first layer of the for loop controls the time interval for each move of the image, and the second layer of the for loop displays the entire screen. .
Figure scan function:

Scan function
The focus of the scroll is the writing of the data loop function. I think there are two kinds of data processing: (only personally humble opinion, novice)
The first:
If the displayed content is enough to be displayed in the entire lattice (which is generally not the case), then instead of writing a data processing function, use the _cror_(*,*) function or the _crol_(*,*) function in intrins.h directly. It is possible to loop through the data. Without << and >> because the two left and right shifts cannot be cycled and data will be lost.
The second kind:
Naturally, it means that the displayed data cannot be displayed on one screen, resulting in the need for scrolling.
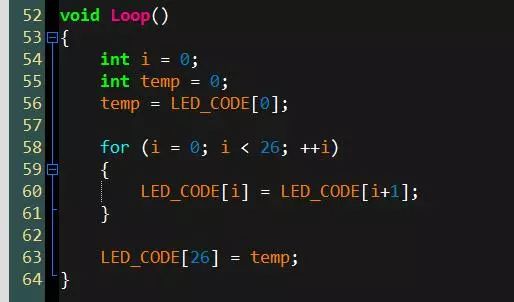
At this point we must write another data processing function, the principle is very simple, such as StreamData [80] this array contains the data, then only need to move each data in the data forward (or backward) by one Finally, move StreamData[0] to StreamData[79] and you're done.
Note: The above two scans only scan one screen (of course, only one screen can be scanned at most), and each time a screen is scanned, data processing is performed.
The figure shows the second data processing function:

Note: But my method is a bit cumbersome, but I did not think of other better methods, so if readers have a better approach, I hope they can share it.
For the display of LED lights, I don’t say the principle of lighting the LEDs. Everyone understands, I’ll say a few small details: (fill in the pits dug above)
1, slightly delayed.
When the dynamic digital tube is operated, every time a digital tube is lighted, a slight delay is required before the next digital tube is lighted, so that the brightness can be increased, and the overall effect will be greatly reduced if the time delay is too long (common name: dazzling). ), but without delay, the brightness will be very low, so in the end how long the delay depends on the processing speed, in fact, depends on your eyes.
(Not dazzling delay is a good delay!)
2, blanking. (Is to eliminate the vague light, that is, ghosting)
Blanking means that all lights will be extinguished before writing the data once for the next data refresh, otherwise ghosting will occur. I remember that when I first learned it, I always appeared with ghosting. Then I changed the delay time (when it wouldn't happen, I didn't know about blanking), and I didn’t change it right until I finally got back the original video and the routine. After reading it again, I know I want to blank it.
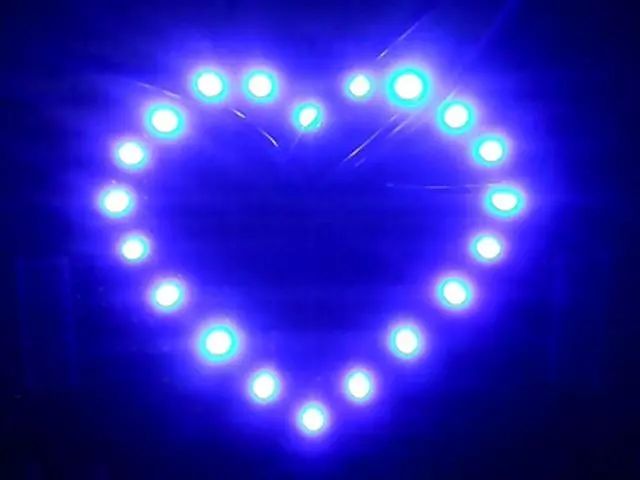
Here's what I did when I first started learning MCUs:

I made my own heart-shaped lights. At that time, I updated my hands and made more meals. Everyone should not laugh.
(When I was just learning to do that lamp, the resistance was small, and it was too bright and my eyes were blinking.)
16X16 dot matrix is ​​generally driven by 74HC595, so it involves other knowledge, so I will not talk about it here. I will say it again next time. Bye-bye
More stable performance
Disposable ecig have a completely enclosed design, reducing the need for charging and replacing cartridges. The no-charge design also reduces the occurrence of faults. It is understood that with rechargeable e-cigarettes, each cartridge needs to be charged at least once and the battery efficiency is extremely low, while the design of disposable ecig can solve this problem very well.Disposable ecig are very easy to carry on daily trips, no need for any operation in the use of airflow induction, direct suction can be out of smoke, meaning that you just need to suck directly on the hand can be the main feature of the small cigarette is practical portability is the main, its appearance is very small, no longer like the previous big smoke box mechanical rod nowhere to put.
The market outlook for disposable ecig
There has been a controversial topic regarding the use of disposable ecig. According to scientific studies, the long-term use of e-cigarettes can cause harm to the human body, no less than tobacco. Therefore, it is important not to overuse either type of e-cigarette - after all, smoking is bad for your health. Specifically, the PMTA requires that any new tobacco product be approved by the FDA for legal promotion and that the FDA consider all aspects of the product to be beneficial to public health. Our products can always be sold under the supervision of the PMTA at cost and are prohibited for sale to minors. We have strict guarantees regarding the quality of our products.
Disposable E-Cig,Disposable Vape Pen Oem,Best Disposable Vapes,One-Time Use Vape
Shenzhen MASON VAP Technology Co., Ltd. , https://www.e-cigarettefactory.com